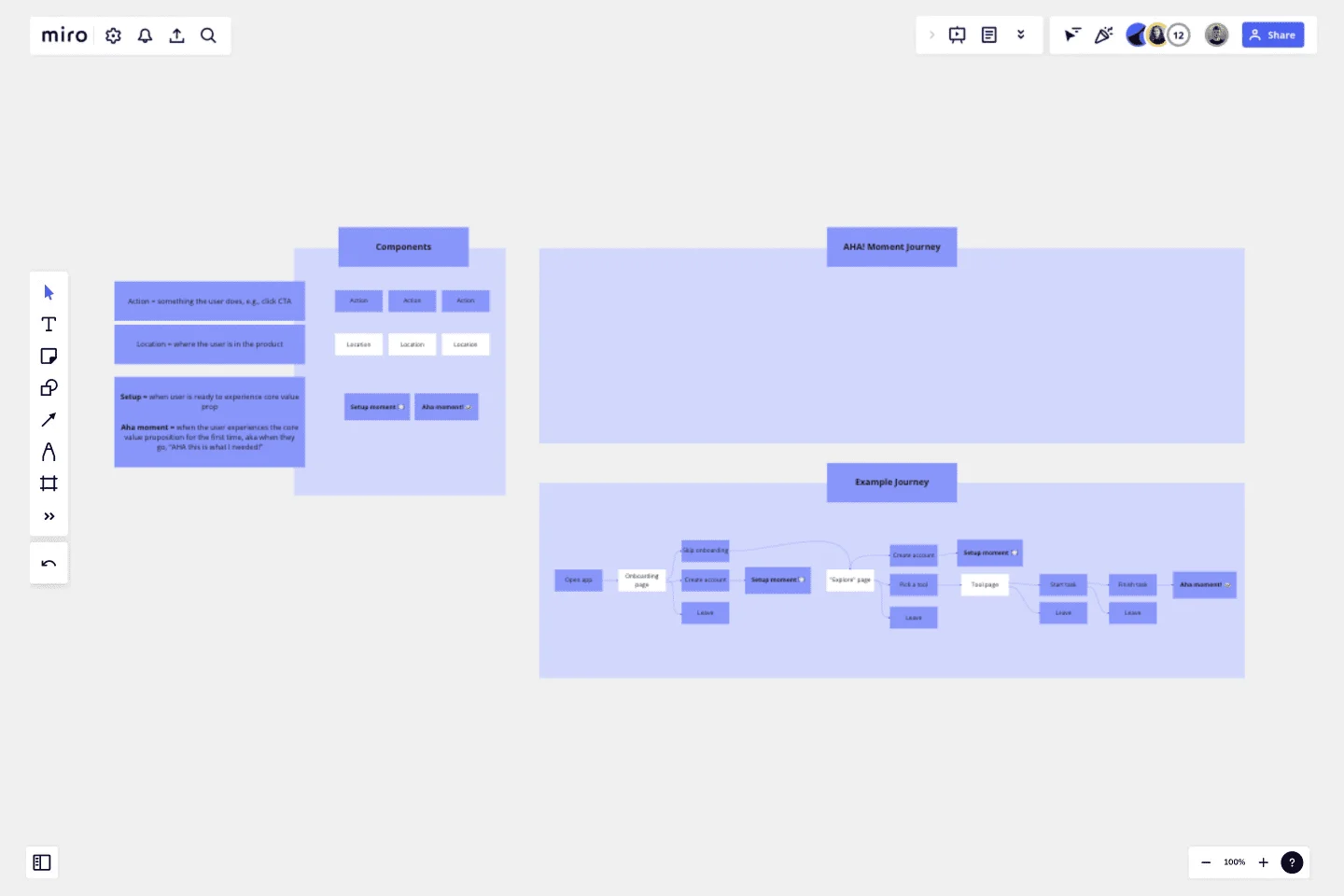
AHA! Moment Flowchart
Break down the user journey to the first aha moment!
The aha moment is the first time the user experiences the core value proposition. Mapping out the journey will help you to identify the roadblocks that might hinder your users from experiencing the benefit you intend to bring with your product.
Make sure to map out every action and every page the user visits in order to pin point potential UX issues to fix. Have fun!
Get started with this template right now.
ERD Healthcare Management System Template
Works best for:
ERD
The ERD Healthcare Management System Template streamlines the process of creating and managing entity-relationship diagrams for healthcare management systems. This template helps users visualize the complex relationships between different entities such as patients, healthcare providers, medical records, and billing information. It offers a flexible and customizable framework that can be adapted to fit the specific needs of any healthcare management system, ensuring clarity and efficiency in system design and database structure.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
SDLC Template
Works best for:
Diagramming
The Software Development Life Cycle (SDLC) template is a well-designed visual tool that helps software development teams follow a structured approach from the initial concept to the final deployment of the software. One of the most significant benefits of using this template is that it promotes clear, streamlined communication among team members. By breaking the development cycle into distinct phases, all stakeholders can stay informed about the progress of the project and understand their responsibilities within the larger context. This enhanced communication reduces the chances of misunderstandings and ensures that everyone works together towards the common goal of delivering high-quality software. The template acts not only as a roadmap but also as a shared language for the team, improving collaboration and the efficient progression of the project through each critical stage.
Precedence Diagram
Works best for:
Diagramming, Mapping
The Precedence Diagram Template offers a visual tool that maps out project activities and their interrelated sequences. This diagram empowers teams to recognize and anticipate workflow structures by illustrating the connections and dependencies among tasks.
UML Sequence E-commerce Checkout Template
Works best for:
UML
The UML Sequence E-commerce Checkout Template in Miro is a versatile tool for visualizing and analyzing e-commerce checkout processes. It provides a step-by-step visual representation of system interactions, is highly customizable, supports real-time collaboration, and is suitable for various e-commerce platforms. It serves as an efficient documentation tool, fosters team collaboration, and contributes to a more streamlined checkout experience for customers.
Automated Security Response on AWS Template
Works best for:
AWS
The Automated Security Response on AWS template is a tool for enhancing AWS security through automation, enabling quick identification and mitigation of threats with minimal manual effort. It integrates with AWS security services for a dynamic response mechanism, ensuring infrastructure security against evolving threats. This template streamlines operational efficiency, offers scalable and customizable security strategies, and accelerates threat response times, making it essential for improving AWS security posture.